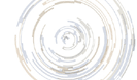
| Concentric Path Animation Component |
|
|
|
|
| To use the Concentric Path component, drag an instance from the Components Panel in Flash MX to the stage. The component must be installed before you can use it. |  |
  |
|
| The following are all properties of the
Concentric Path component. |
|
| Number Of Rings Controls the number of unique ring levels the path will follow on its journey towards the center. Erase Old Paths After Controls the frequency with which old paths will be erased. Each time the drawn line of the Concentric Path reaches the center, it begins again at the outside radius. Paths eventually begin to overlap each other and also require more and more CPU resources, so the Erase Old Paths After value can be used to wipe the old paths away after so many have been drawn. Draw Only Once Setting this Boolean value to True forces the component to draw only one path. Outer Radius, Inner Radius These values control the outside and inside radii of the Concentric Path. Double the outer number to figure the total size in pixels. The Inner Radius should not be greater than the Outer Radius. Resolution The Concentric Path is drawn using a large number of straight lines. The Resolution is a value that controls how closely together the straight lines are placed. The smaller the values, the higher the resolution of the path. Extremely large values begin to show the straight lines at higher radii. This can also be used as an interesting effect. Line Thickness, Line Color The first parameter controls the width in pixels of the drawn line; a value of 0 creates a hairline path. The second describes the color and opacity of the line; all paths of the Concentric Path use the same color. Chance Of Drop A percentage that determines how often the path drops to the next ring. High values create paths that quickly reach the center. Low values create paths that tend to circle the origin before dropping in. Chance Of Switch You use this percentage to be used in combination with the Chance Of Drop value. This value determines how likely it is that the path will switch directions (clockwise or counterclockwise) after it drops. High values create paths that switch back and forth quite a bit. Low values create paths that tend to spiral towards the center. Random Wandering This value adds a nice little arbitrary walk to the path as it is drawn. A value of 0 creates a perfectly round path, while higher values tend to create a path that looks hand drawn. XYZ Rotation Using this setting, in degrees, the Concentric Path can be instructed to rotate about any of its axes. If the component seems to rotate too fast, try using decimal values (0.01). Positive values will rotate the path clockwise, while negative values will rotate the path counterclockwise. |
|
| The Hidden Power of Flash MX
Components , paperback 372 pages | 1st edition (forthcoming) | Sybex | ISBN: x |
|